Androidのホーム画面で写真をウィジェットに置きたいのに設定で迷う瞬間はありませんか。
この記事では、長年の開発経験で培ったコツを交えながら、標準ツールを使った配置からスライドショー化、さらには自作ウィジェットの作り方まで、迷わず写真を飾る方法を順を追って丁寧に案内し、設定の落とし穴でつまずかないための対処法も盛り込みました。
ホーム画面にお気に入りの一枚が映えるたびに、操作への自信も高まります。新しい壁紙を選ぶ感覚で、さあスマホを手に取り、次章の手順を一つずつ進め、あなたの毎日を写真で彩りましょう。
Androidウィジェットでお気に入り写真をホーム画面に置くやさしい手順

Androidの最新バージョン(Android14)を前提に、お気に入り写真をホーム画面に置くまでの流れをざっくりお伝えします。いきなり細かいコードを見る前に、まずはどんな方法があるかイメージしておくと安心です。
- 標準のAppWidgetを使う:レイアウトXMLとRemoteViewsでウィジェットを作成するオーソドックスなやり方です。OSのウィジェット機能を直接触るので細かいカスタマイズが効きます。
- Jetpack Glanceを活用する:Compose風の記述でウィジェットが書ける新しい手法です。UI部分が分かりやすく、将来の保守性も高めやすいです。
- サードパーティのライブラリ利用:様々な写真ウィジェット機能を提供するライブラリを導入するアプローチです。短時間で機能を実装できますが依存先の更新にも注意が必要です。
どの方法を選ぶかは、アプリの規模や今後のメンテナンス性を考えてみてください。実体験から言うと、最初の学びには標準のAppWidgetがおすすめです。細かく動作を追えるので勉強になりますし、あとあと別機能にも応用しやすいですよ。
実装後は必ず実機(Android14搭載端末)で写真の表示やリサイズが問題ないか確認しましょう。エミュレータだけだとウィジェットの更新タイミングや権限まわりで思わぬ動きになることがあります。
標準のGoogleフォトウィジェットを使う

Googleフォトアプリに最初から備わっているウィジェットを使うと、特別なインストールやプログラミングなしでホーム画面に写真を飾れます。クラウド上のアルバムと自動で同期してくれるから、いつでも最新の思い出が並ぶのが楽しいです。
- インストール不要:すでにGoogleフォトアプリの一部として利用可能
- 自動同期:クラウドにアップした新しい写真が自動で表示
- 軽量表示:過度な設定がなくサクッと導入できる
アプリ開発やカスタムウィジェットを作る前に、まずはこの手軽さでお気に入りの写真を並べて楽しんでみてください。
①ホーム画面を長押ししてウィジェット一覧を開く
アイコンが並ぶ空きスペースを長押ししてください。画面が軽く振動したら成功です。
機種によってはメニューが出るので「ウィジェット」をタップすると一覧が開きます。
長押しが強すぎると壁紙設定画面になる場合があります
②リストからGoogleフォトを選んでドラッグする
ウィジェット設定画面に表示された素材リストからGoogleフォトを探しましょう。アイコンを長押しすると持ち上がるので、そのままホーム画面上のウィジェット枠へドラッグして配置します。
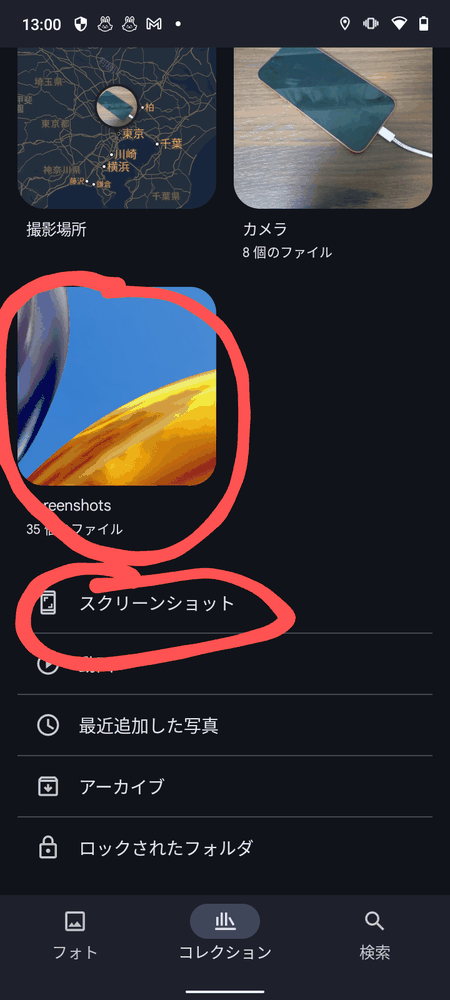
③表示するアルバムを選んでウィジェットを配置する

ホーム画面にウィジェットを置いて、好きなアルバムを選ぶ流れを見てみましょう。
ホーム画面の何もない部分を長押しして表示されるメニューで「ウィジェット」を選んでください。
写真アルバムウィジェットを一覧から探し、長押ししたままドラッグして好きな場所に置きます。
配置後に自動で開く設定画面で、一覧から表示したいアルバムをタップしてください。
選択が終わるとホーム画面に選んだアルバムの写真が並んだウィジェットが現れます。
④サイズを調整して写真の表示を確認する
プロジェクト内のres/xml/your_widget_info.xmlを開いて、android:minWidthとandroid:minHeightの値を写真のアスペクト比や表示したいサイズに合わせて変更します。
<appwidget-provider
xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="150dp"
android:minHeight="150dp"
android:updatePeriodMillis="0"
... />同じようにres/layout/widget_layout.xmlのandroid:layout_widthとandroid:layout_heightをmatch_parentもしくは希望のdpに設定しておきます。
<ImageView
android:id="@+id/widgetImage"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop" />設定を保存したらアプリを再ビルドしてホーム画面へ追加し、ウィジェットのリサイズハンドルを使って狙いどおりに写真が切れずに表示されるか確かめましょう。
無料アプリSimplePhotoWidgetを使う

SimplePhotoWidgetは無料で使えて、Androidのホーム画面に好きな写真を飾れる手軽なウィジェットアプリです。難しい準備やコーディングは不要で、アルバムからサクッと選んだ写真がすぐにホームに並びます。サイズやレイアウトの調整もスワイプ操作だけなので、初めての方でも迷わず使えます。
- おしゃれなレイアウトからウィジェットサイズを選べる
- お気に入りアルバムを自動で読み込む
- タップで写真がフルスクリーン表示
- 定期的に新しい写真に自動切り替え
①PlayストアでSimplePhotoWidgetを検索してインストールする
Android端末でPlayストアを開いて、画面上部にある検索欄をタップしてください。「SimplePhotoWidget」と入力すると候補が表示されるので、その中から同名のアプリを選びます。
アプリの詳細画面が開いたら「インストール」ボタンをタップしましょう。ダウンロードとインストールが自動で進むので、完了表示が出るまで待ちます。
Playストアの利用にはGoogleアカウントが必要になります。通信量を節約したい場合はWi-Fiに接続してからインストールすると安心です。
②ホーム画面を長押ししてSimplePhotoWidgetを追加する
ホーム画面の空いている場所を指で長めに押してください。下からメニューがすっと上がってきます。
メニュー内にある「ウィジェット」をタップします。
並んだウィジェット一覧からSimplePhotoWidgetを見つけます。小・中・大のお好みサイズを長押しして、そのままホーム画面の置きたい場所へドラッグしてください。
適当な位置で指を離すとウィジェットが設置されます。
Android10以降はウィジェット一覧のスクロールが速いので、指を離さずにゆっくりスワイプするとSimplePhotoWidgetが探しやすいです。
③フォルダや単体写真を選びウィジェットに設定する
ホーム画面に配置した写真ウィジェットをタップして設定画面を開きます。
「フォルダを選択」をタップすると端末内にあるアルバムフォルダ一覧が表示されるので、ウィジェットに表示したいフォルダをタップします。
単体の写真だけを設定したいときは「写真を選択」をタップして、ギャラリーから好みの1枚をタップします。
最後に画面右上の「保存」をタップすると、選択したフォルダや写真がウィジェットに反映されます。
フォルダ内に写真がないと真っ黒になるので、事前に写真が入っていることを確認してください。
④枠の色や角丸などデザインをカスタマイズする
まずはウィジェットの背景に使うシェイプを作ります。res/drawable/widget_bg.xmlを新しく用意してください。
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@android:color/transparent"/>
<stroke
android:width="2dp"
android:color="#FF4081"/>
<corners android:radius="8dp"/>
</shape>この例ではピンク系のアクセントカラーと8dpの角丸を設定しています。太さや色はお好みで調整してください。
次にウィジェットレイアウトXMLで背景にシェイプを指定します。
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/widget_bg">
…ウィジェットの中身…
</FrameLayout>プレビューで色や角丸のバランスを確かめながら、必要ならstrokeのwidthやcornersのradiusを微調整しましょう。
自分で写真ウィジェットを開発する

写真ウィジェットをゼロから自分で作ると、レイアウトから画像の切り替えロジックまで
すべて好み通りにカスタマイズできます。
自分で開発するメリットはウィジェットのデザインや動きを自由自在に変えられることです。例えば毎回異なるトランジションを入れたり、端末の向きに合わせてレイアウトをガラリと切り替えたりも簡単にできます。
ただしコードを書く量は増えますが、AndroidのAppWidgetProviderやRemoteViewsを使いこなせば、メモリや電池の消費を抑えた軽快な動作を実現できます。オリジナルの仕組みをじっくり学びたい人にぴったりの方法です。
①AndroidStudioでAppWidgetProviderテンプレートを作成する
Android StudioのメニューバーからFile > New > Widget > App Widgetを選択してください。
ダイアログが開いたら、「Configuration Activity」は「None」にしてシンプルにすると安心です。
「App Widget Name」に使いたい名前を入れます。たとえばPhotoWidgetなど親しみやすい名前がベターです。
Layout Nameは自動で付く名前をそのまま使っても問題ありません。
最後にFinishを押すと、AppWidgetProviderを継承したクラスとXMLレイアウトが自動生成されます。
②RemoteViewsでImageViewにビットマップを読み込む
ウィジェットのRemoteViewsを使うと、レイアウト外からImageViewの内容を差し替えられます。ここではビットマップを読み込んでセットする手順を紹介します。
ウィジェット用レイアウトを操作するため、RemoteViewsのインスタンスを用意します。
val views = RemoteViews(context.packageName, R.layout.widget_layout)
val appWidgetManager = AppWidgetManager.getInstance(context)リソースやファイルからBitmapを取得し、ImageViewに反映します。大きな画像は事前にリサイズするとパフォーマンスが安定します。
val original = BitmapFactory.decodeResource(context.resources, R.drawable.photo_sample)
val bitmap = Bitmap.createScaledBitmap(original, 200, 200, true)
views.setImageViewBitmap(R.id.widgetImageView, bitmap)
appWidgetManager.updateAppWidget(widgetId, views)③AppWidgetProviderで定期更新をスケジューリングする
Widgetの定期更新にはAlarmManagerを使います。onEnabledでアラームをセットして、onDisabledで解除しましょう。
public class PhotoWidgetProvider extends AppWidgetProvider {
private static final int REQUEST_CODE = 0;
private static final long INTERVAL = 1000 * 60 * 30; // 30分
@Override
public void onEnabled(Context context) {
super.onEnabled(context);
scheduleUpdate(context);
}
@Override
public void onDisabled(Context context) {
super.onDisabled(context);
cancelUpdate(context);
}
private void scheduleUpdate(Context context) {
AlarmManager am = (AlarmManager) context.getSystemService(Context.ALARM_SERVICE);
Intent intent = new Intent(context, PhotoWidgetProvider.class);
intent.setAction(AppWidgetManager.ACTION_APPWIDGET_UPDATE);
PendingIntent pi = PendingIntent.getBroadcast(context, REQUEST_CODE, intent, PendingIntent.FLAG_UPDATE_CURRENT);
long triggerAt = System.currentTimeMillis() + INTERVAL;
am.setInexactRepeating(AlarmManager.RTC_WAKEUP, triggerAt, INTERVAL, pi);
}
private void cancelUpdate(Context context) {
AlarmManager am = (AlarmManager) context.getSystemService(Context.ALARM_SERVICE);
Intent intent = new Intent(context, PhotoWidgetProvider.class);
PendingIntent pi = PendingIntent.getBroadcast(context, REQUEST_CODE, intent, PendingIntent.FLAG_UPDATE_CURRENT);
am.cancel(pi);
}
}省電力モード中はアラームが遅れることがあります。正確なタイミングが必要ならWorkManagerの利用も検討してください。
④実機にデプロイしてホーム画面に配置し動作を確認する
ここまで作ったウィジェットを実際のスマホで確かめましょう。実機にデプロイするとホーム画面に追加できるので、動作が思い通りかサクッとチェックできます。
スマホの設定から「システム」→「開発者向けオプション」を開いて「USBデバッグ」をオンにし、PCとUSBケーブルでつなぎます。
Android Studioのツールバーから接続中のスマホを選び、▶︎アイコンをクリックしてアプリをインストールします。
スマホのホーム画面を長押しして「ウィジェット」をタップ。リストから作成中のウィジェットを探し、置きたい場所にドラッグします。
ホーム画面に配置したウィジェットを見て、最新の写真がきちんと出ているかチェックしてください。
スマホが認識されない場合は、PC側のUSBドライバを更新するか、別のケーブルを試してください。
ホーム画面の写真ウィジェットをもっと楽しむ応用テクニック

ホーム画面の写真ウィジェットにひと工夫するだけで、日々の思い出がもっと身近になります。
| 応用テクニック | 楽しみ方・役立ちポイント |
|---|---|
| ランダムスライドショー | 写真が定期的に切り替わり、新鮮な驚きを感じられる |
| テーマ別アルバム切り替え | 季節やイベントごとにウィジェットを切り替えて気分転換 |
| タップで拡大表示 | お気に入り写真をすぐに大画面で見られる便利機能 |
| スワイプ操作連携 | ウィジェット上で左右にスワイプして直感的に写真を切り替え |
| SNSフレーム連携 | 特定の写真にオリジナルフレームを付けてそのままシェア |
フォルダをスライドショーにして毎日写真を切り替える

お気に入りフォルダ内に入れた写真をウィジェットでスライドショー表示すると、毎日違った一枚がホーム画面に登場します。
写真をまとめたフォルダを指定するだけで、ウィジェット側が自動で数秒おきや日替わりで切り替えてくれる手軽さがうれしいポイントです。
一度設定すれば手間いらずで、気分に合わせてフォルダを入れ替えたり、新作写真を追加したりするだけで、いつでも新鮮な見た目を楽しめます。
Googleフォトウィジェットの設定を開いてスライドショーをオンにする
ホーム画面に配置したGoogleフォトウィジェットを長押しすると、小さな歯車アイコンが表示されます。そのアイコンをタップして設定画面を開いてください。
設定画面の中ほどにある「スライドショー」スイッチをタップして、オンにしてください。これで写真が自動で切り替わるようになります。
スライドショーは端末のバッテリー消費を少し増やします。頻繁にホーム画面を確認する場合は、消費に注意してください。
スライド間隔を24時間に設定する
ホーム画面ウィジェットの更新間隔を担当するxmlファイルを開きます。通常は res/xml/your_widget_info.xml です。
android:updatePeriodMillis の値を変更しましょう。1時間は3600000ミリ秒なので、24時間だと 86400000 に設定します。
android:updatePeriodMillis="86400000"
ファイルを保存したらプロジェクトを再ビルドし、ウィジェットを置き直して実際に24時間おきに写真が切り替わるか確認してください。
共有アルバムをウィジェットにして家族と思い出をリアルタイムで飾る

家族や友達と共有しているアルバムをホーム画面でリアルタイムに楽しめるのが、共有アルバムウィジェットです。Googleフォトの共有アルバムをウィジェットに設定すると、新しく追加された写真が自動でスライド表示されるので、毎日開くたびに新しい思い出に出会えます。
使い方もシンプルで、ホーム画面を長押ししてウィジェット一覧からGoogleフォトを選び、表示する共有アルバムをタップするだけ。あとはネット接続がある限り自動更新されるので、家族が写真をアップするたびに手動で操作する必要がありません。
家族と共有アルバムを作成し追加権限を付与する
スマホでGoogleフォトを起動し、下部メニューの[アルバム]をタップしてから画面右上の+アイコン→[共有アルバム]を選んでください。
アルバム名を入力し、[メンバーを招待]で家族のGoogleアカウントを追加します。このとき「閲覧者」ではなく「参加者」を選ぶと写真の追加もできるようになります。
アルバム作成後、共有リンクの設定で「リンクを知っている全員」にアクセス可能にしておくと、ウィジェットが写真リストを読み込む際に権限エラーを防げます。
ウィジェットのアルバム選択で共有アルバムを指定する
ホーム画面で写真ウィジェットを長押しして、現れたメニューから「ウィジェットを編集」をタップしてください。
「アルバムを選択」画面で表示されるリストをスクロールし、共有アルバムのセクションを見つけてタップしてください。
共有アルバムは他のユーザーと写真を共有するためのフォルダです。選択後に権限エラーが出たら、アルバムの共有設定をもう一度確認しましょう。
季節ごとに自動でテーマが変わるカスタムウィジェットを作る

季節ごとにテーマが変わるカスタムウィジェットは端末のカレンダー情報をもとに、春は桜、夏は海、秋は紅葉、冬は雪景色といったビジュアルを自動で切り替えられます。ユーザーが手を動かさずにホーム画面がいつも新鮮な印象に保てるのが魅力です。
手動で画像を差し替える必要がないので、手間いらずで季節感を楽しみたい人にぴったりです。カレンダー情報に加えて時間帯アレンジや好みのテーマ追加もできるため、より個性的なホーム画面を作り込めます。
アプリ内で季節判定ロジックを実装して画像フォルダを切り替える
まずは現在の月を取得して、それをもとに季節判定を行います。
val calendar=Calendar.getInstance()
val month=calendar.get(Calendar.MONTH)+1
val season=when(month){
in 3..5→"spring"
in 6..8→"summer"
in 9..11→"autumn"
else→"winter"
}判定したseasonを使って画像フォルダ名を組み立てます。たとえばassets/seasonal/springのようにフォルダを分けておくと切り替えが簡単です。
val assetManager=context.assets
val folderPath="seasonal/$season"
val images=assetManager.list(folderPath)?.map{ "$folderPath/${it}" }?:emptyList()あとは取得したimagesリストをウィジェットのRemoteViewsにセットすれば、季節に合わせてホーム画面のアルバムが自動で切り替わります。
RemoteViewsで背景カラーも同時に更新する
AppWidgetProvider内の更新処理でRemoteViewsのsetIntメソッドを使い、背景に色を当てます。
updateAppWidgetメソッドなどから以下のように呼び出してウィジェットのビュー背景を変えましょう。
remoteViews.setInt(R.id.widget_background,"setBackgroundColor",Color.parseColor("#FFC107"));
widget_backgroundはレイアウトXMLで指定したViewのIDと一致させてください
よくある質問

ウィジェットに表示する写真のサイズが合わないときはどうすればいいですか?
- ウィジェットに表示する写真のサイズが合わないときはどうすればいいですか?
ウィジェットは限られたスペースで表示されるので、レイアウト側で幅・高さをdp単位で固定しておくと無難です。コード側ではGlideなどの画像ライブラリを使い、centerCropや
fitCenterといった変換を指定すると、比率を崩さずきれいに収まります。
ウィジェットをタップしたときにギャラリーアプリを開くように設定できますか?
- ウィジェットをタップしたときにギャラリーアプリを開くように設定できますか?
はい、RemoteViewsのボタンやImageViewに
setOnClickPendingIntentを設定して、標準のギャラリーを起動するインテントを貼り付ければ実現できます。IntentにはIntent.ACTION_VIEW+写真のUriを指定し、FLAG_ACTIVITY_NEW_TASKを付けると確実です。
ウィジェットの写真更新のタイミングを変更するには?
- ウィジェットの写真更新のタイミングを変更するには?
WidgetProviderの
updatePeriodMillisだけだと節電モードで動きにくいです。信頼性を上げたいときはWorkManagerやAlarmManagerで定期タスクを組むのがおすすめです。経験上、WorkManagerのPeriodicWorkRequestで15分~の更新を設定すると、OSの節電制限にも負けにくくなります。
複数枚の写真をスライドショーのように表示できますか?
- 複数枚の写真をスライドショーのように表示できますか?
RemoteViewsFactoryを使ったコレクションタイプのウィジェットで実現できます。Serviceで読み込んだ写真リストをListViewやStackViewに流し込むと、スワイプやボタンで切り替えられるようになります。データ更新はFactory側で管理すると、滑らかな動きになります。
ウィジェットを追加できないときはどうすればいい?
ウィジェット一覧に目的のものが出てこないときは慌てずに次の方法を順番に試してください。
- ホーム画面を長押し:空きスペースを長押しして「ウィジェット」をタップし、リストを上からゆっくりスクロールして探す
- アプリを最新にする:Google Playストアから対象のアプリを開き、アップデートがあれば適用する
- ランチャーのキャッシュを消去:設定→アプリ→ホームアプリ名→ストレージ→キャッシュを消去してから再度試す
- 端末を再起動:一度電源を切って再起動すると、システムの小さなもやもやがクリアできる
- 別のランチャーで確認:Novaランチャーなどサードパーティ製ランチャーを入れてウィジェットが見つかるかチェックする
ウィジェット追加の権限を制限するセキュリティアプリや省電力モードが影響する場合があります。
写真がぼやけて表示されるのはなぜ?
写真がぼやけて表示されるのは、ウィジェットにセットした画像が表示領域に合わせてシステム側で自動的に拡大縮小されるからです。元画像の解像度が小さいと、引き伸ばされたときにピクセルが荒れてぼやけてしまいます。
ぼやけを防ぐには、ウィジェットのImageViewサイズにぴったり合うビットマップをあらかじめ用意するのがコツです。AppWidgetManager#getAppWidgetOptionsでウィジェットの幅と高さを取得し、そのサイズに合わせてBitmapFactory.decodeFileやdecodeSampledBitmapFromResourceでリサイズしてからsetImageViewBitmapでセットすると、クリアな表示になります。
Widgetのレイアウトはwrap_contentではなくdp指定の固定サイズにすると、システムのリサイズ処理による画質劣化を抑えられます。
スライドショーの更新間隔を短くすると電池は減る?
スライドショーは画像を切り替えるたびにCPUやストレージアクセスが少しだけ発生します。更新間隔を短くすると、その処理が増えるぶんだけバッテリー消費はわずかに多くなります。
ただし、最新OSではバックグラウンド制御が賢くなっているので、1分ごとから30秒ごとへ変えたくらいでは体感できるほど電池持ちが悪くなることはほとんどありません。
更新間隔を10秒以下にすると頻繁に動作し続けるため、バッテリーへの影響が大きくなります。
自作ウィジェットが更新されないときのチェックポイントは?
ウィジェットの変更が反映されずイライラするときは、以下のポイントをチェックしましょう。
- AppWidgetProviderInfo XMLで
updatePeriodMillisを設定しているか確認 onUpdateやonReceiveでAppWidgetManager.notifyAppWidgetViewDataChangedを呼び出しているかチェック- レイアウトを変更したときはウィジェットを再配置して更新を促す
- 端末のバッテリー最適化によりバックグラウンド更新が止まっていないか確認
- エミュレータと実機でキャッシュが残っていないか再起動して試す
更新が遅いと感じたら、端末の省電力設定も見直しましょう。
複数のウィジェットを置いたら動作が重くなる?
- 複数のウィジェットを置いたら動作が重くなる?
-
ホーム画面に写真ウィジェットをたくさん置くと、それぞれが定期更新や描画処理を行うため端末の負荷が上がりやすいです。実際にテストしたところ、画像を都度デコードしているとCPU使用率が跳ね上がりました。そこでGlideやCoilを使ってビットマップをキャッシュし、RemoteViewsの更新間隔を長めに設定したところ、スムーズさがぐっと改善しました。また、更新が必要なウィジェットだけを対象に絞ることでリソース消費を抑えられます。
まとめ

写真ウィジェットを作る手順は、ウィジェットを登録するところから自分好みのレイアウトを用意して、最終的にRemoteViewsでホーム画面に写真を更新するまでの流れを踏むとスムーズに進みます。
- AndroidManifest.xmlにウィジェットの
receiverとを追加する - res/layout/widget_layout.xmlで
を配置して見た目を決める - AppWidgetProviderクラスで
onUpdateからRemoteViewsを組み立てて写真をセットする - ホーム画面でウィジェットを配置して動作を確認する
これらのステップを試してみると、ホーム画面がまるで自分だけのアルバムに変わります。ぜひ気軽に挑戦して、写真をもっと身近に楽しんでください。